طراحان به منظور طراحی وبسایت از نرم افزارهای مختلفی استفاده میکنند. ux و ul دو نرم افزار مناسب در کد نویسی برنامههای مختلف هستند.
در این مقاله با کاربرد ux در طراحی سایت و تفاوت آن با ul آشنا میشویم.

Ux چیست؟
بطور کلی ux در طراحی سایت به مجموعه ای از حالات، احساسات و رفتار کاربر در خصوص استفاده از یک محصول خاص و یا سیستم مشخص است.
این تجربه کاربری به درک بهتر مفاهیم در زمینههای مختلف علمی، تجربی اطلاق شده و سبب بهره وری بهتر و استفاده راحت تر از وبسایت میشود.
به عبارتی معنی کلمه ux در iso شامل طیف گسترده ای از عواطف، پاسخهای فیزیکی، مزیتها و اعتقادات در زمان استفاده، در حین استفاده و بعد از آن میباشد.
در واقع طراح باید پیش از استفاده از Ux در طراحی وبسایت باید احساسات و هیجانات کاربر را در نظر گرفته و مخاطبان بتوانند با سایت ارتباط بهتری برقرار کنند.
در وهله بعد هدایت کاربر دومین اولویت طراحان سایت بوده و این کاربر است که شکل گیری اهداف را دنبال و آن را مدیریت میکند.

تاثیر بکارگیری UX خوب در طراحی سایت
با استفاده از ux خوب میتوان آمار بازدید کنندگاه از سایت را افزایش داد و سبب ماندگاری کاربر در وبسایت شد.
این کار تاثیر مثبتی روی سئو سایت داشته و سبب رضایتمندی اکثر کاربران میشود. بکارگیری ux در طراحی سایت سبب بالا بردن رتبه شما در موتورهای جستجوی گوگل میشود.
بهبود تجربه کاربری، صرفه جویی در وقت و هزینه و اعتماد بیشتر کاربران به سایت از دیگر مزایای استفاده از ux در طراحی وبسایت است.

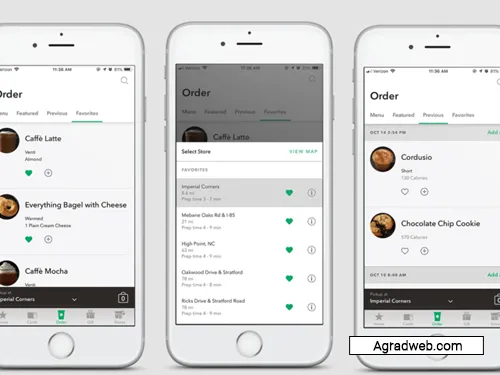
UX در موبایل
تاثیر باز شدن طراحی سایت در موبایل به حدی است که میتوان با شخصی سازی مناسب و رعایت استانداردهای طراحی وبسایت، سبب بهبود تجربه کاربری میشود.
مثلا میتوان با بررسی خریدهای پر تکرار هر کاربر، لیستی از محصولات مورد علاقه وی را برای دفعات بعدی برای او به نمایش بگذارید.
همچنین با بخش بندی اصولی میتوانید کاربر را به سمت هدف خود سوق دهید.
نحوه چینش محتوا از قواعد اصلی ux در طراحی سایت در اپلیکیشنهای تلفن همراه است.
این کار سبب پیدا کردن راحت محصولات برای هر کاربر میشود.
یکی دیگر از مواردی که هنگام طراحی وبسایت با ux در موبایل باید بدان توجه کرد بخش بصری آن است.
خوانایی محتوا، اندازه و نوع فونت، رنگ آنها و بولد کردن فونتها تاثیر زیادی روی انتخاب کاربران دارد.
استفاده از یک الگوی ثابت، طراحی نقاط قابل کلیک با توجه به اندازه انگشتان، پرهیز از شلوغی سایت و دسترسی راحت از دیگر مواردی است که باید در طراحی اپلیکیشینهای موبایلی به آن توجه کرد.
در نهایت هنگام استفاده از UX در طراحی سایت موبایلی بهتر است احتیاج به تایپ کردن را به حداقل رساند.
UX صفر تا ۱۰۰ در وبسایتها
- همانطور که گفته شد طراحی UX در طراحی سایت باید با توجه به نیاز کاربران و خواستههایشان صورت گیرد.
بنابراین باید ابتدا نیاز سنجی کرده، سپس با استفاده از راه حل مناسب خدمات یا محصولات مورد نظر را مطابق با میل آنها طراحی کرد.
مهمترین مراحل طراحی وبسایت با ux به شرح زیر است:
- تعریف محصول بر اساس نیازهای کاربر
- بررسی و تحقیق در زمینه محصول مورد نظر
- تجزیه و تحلیل تحقیقات
- ارائه راهکار مناسب
- طراحی اولیه محصول بر اساس راهکار ارائه شده
- آزمون و خطا
- نظر سنجی
- اعتبارسنجی راهکار

فرق UI و UX
ul مخفف عبارت User Interface به معنی تمام پارامترهای نمایش داده شده از جمله تصاویر، متون، جداول، مکانها، ماژولها، دیاگرامها ویدیوها و رنگهای استفاده شده در وبسایت است.
UX مخفف عبارت User Experience بوده و طیف گسترده تری از ul را در بر میگیرد. احساس و تجربه کاربر از مهمترین پارامترهای ux است.
به بیان ساده تر یک محصول که ux نام دارد از بخشهای کوچکتری به نام ul تشکیل میشود. ul و ux مکمل همدیگر بوده و یکدیگر را هم پوشانی میکنند.
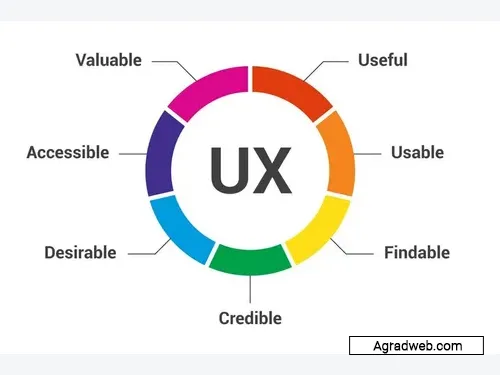
معیارهای بررسی UX
استفاده از ux در طراحی وبسایت خوب پس از نیازسنجی و برطرف کردن انتظارات کاربران میتواند نگرش مخاطبین را تغییر داده و آنها را به سمت کاربری آسان و راحت سوق دهد.
بهترین معیارهای ux در طراحی سایت به شرح زیر است:
- معیارهای رفتاری:
در این معیار، میزان تعامل کاربران با محصولات مورد بررسی قرار گرفته و مشکلات موجود در سایت مشخص میشود.
معیارهای رفتاری سبب سهولت استفاده از سایت شده و ارتباط کاربران با سایت شما را بهبود میبخشد.
زمان انجام کار، میانگین طول سشن، نرخ رها کردن و نرخ خطا از پارامترهای مورد بررسی در معیارهای رفتاری است.
- معیارهای نگرشی:
- معیارهای تبدیل یا معیارهای نتیجه:
این معیار مخصوص مجموعه مخصوصی از کابران است که نسبت به سایت متعهد بوده و دارای تعاملات طولانی مدت با وبسایت شما هستند.
استفاده از نرخ تبدیل و امتیاز خالص تبدیل کننده دو پارامتر اصلی معیارهای تبدیل یا نتیجه هستند که سبب رسیدن به اهداف تعیین شده میشود.
- معیارهای تعامل یا ادارک:
معیارهای تعامل نحوه تعامل کاربران با یک سایت، برنامه یا نرم افزار مشخص را بررسی میکند.
گرایش به تعاملات، تعداد بازدیدها از صفحه، اسکرول و جریان رویدادها از موضوعات مورد بحث در معیارهای تعامل یا ادراک است.
- معیارهای توصیفی:
استفاده از ux در طراحی سایت به بهبود تجربه کاربری که شامل عواطف، احساسات، پاسخهای فیزیکی و اعتقادات کاربر است کمک میکند.
۵ معیار تعامل، تبدیل، توصیفی، نگرشی و رفتاری در طراحی سایت با استفاده از ux دخیل هستند.

چرا بررسی UX اهمیت دارد؟
اهمیت ux به حدی است که میتواند در سئو سایت تاثیرگذار باشد. چرا که گوگل نسبت به واکنشهای کاربران حساس بوده و رتبه وبسایت شما بر اساس رفتار مخاطبان تعیین میشود.
استفاده از ux در طراحی سایت به شرط قوی بودن میتواند منجر به قرار گرفتن وبسایت شما در صفحه اول گوگل شود.
در واقع ux تاثیر بسزایی در به یاد ماندن سایت شما در ذهن مخاطب میشود.
افزایش نرخ تبدیل، افزایش آمار بازدید کنندگان، خرید محصولات بیشتر، تعامل بهتر کاربران، جلب اعتماد مشتریان، بهبود سئو سایت و صرفه جویی در وقت و هزینه از مزایای ux در طراحی سایت است.
برای اطلاع از مزایای سئو سایت در مشهد کلیک نمایید

اهمیت طراحی یک وبسایت استاندارد
با بهره گیری از بهترین طراحان همچون تیم آگراد و طراحی سایت استاندارد میتوان کسب و کار خود را رونق بخشید و میزان درآمد خود را افزایش داد.
در صورت طراحی سایت استاندارد، مشتریان بیشتری از سایت شما بازدید کرده و رتبه وبسایت شما در گوگل و موتورهای جستجو ارتقا پیدا میکند.
زیبایی بصری ul و تجربه کاربری بهتر ux سبب طراحی سایتی منحصر به فرد شده و اعتبار شما را در بین مشتریان تضمین میکند.
طراحی سایت با سئو و بهبود تجربه کاربری نیز میتواند سهم بزرگی در اعتماد کاربران به وبسایت شما داشته باشد.
در نظر داشته باشید که استفاده از رنگهای مناسب با موضوع سایت، سرعت بالای وبسایت، نام دامنه مناسب، پشتیبانی قوی، حفظ امنیت، دسترسی راحت، منوی آسان و واکنش گرا بودن که جزو المانهای مهم طراحی سایت استاندارد است نیز در افزایش سود و نرخ کلیک سایت شما موثر است.
جمع بندی
بطور کلی ux از مجموعه ای از ul ها تشکیل شده است. تصاویر، جداول، نوشتهها و ویدیوهای موجود در وبسایت در دسته ul و عواطف و هیجانات و احساسات کاربر در مواجه با سایت در دسته Ux قرار دارد.
ux در طراحی سایت سبب هدف گذاری صحیح و شناخت دقیق نیازهای کاربران میشود.
تیم آگراد با بیش از ۱۰ سال تجربه و داشتن نمونه کارهای قوی بهترین مجری طراحی سایت در مشهد با استفاده از ابزارهای منحصر به فرد از جمله ul و ux است.
تماس با ما
به منظور کسب اطلاعات بیشتر با ما در تماس باشید
سوالات متداول
دفتر تیم آگراد در کجا قرار دارد؟
مشهد، بین معلم ۴۳ و ۴۵، پلاک ۶۴۱
خصوصیات تیم آگراد در طراحی وبسایت؟
- دارای کارشناسان مجرب
- تعرفه مناسب
- طراحی با توجه به نظر مشتری
- امکان بروز رسانی سایت
- پشتیبانی فنی
- حفظ امنیت وبسایت




